html5从去年开始,在互联网行业中十分火热,其用户体验及佳。直至目前为止,还没有其他的前端开发语言能够挑战html5的地位。因此,想学习html5的人群也常之多。所以经常有朋友会向云和数据深圳中心的html5培训老师咨询:html5该如何入门?
其实,html5想要入门还是比较轻松的,你只需要长逛三个网站,常看四本书籍,常用一个软件,只需半个月到一个月时间,即可入门成为html5的初学者,掌握一些html5的基本知识!
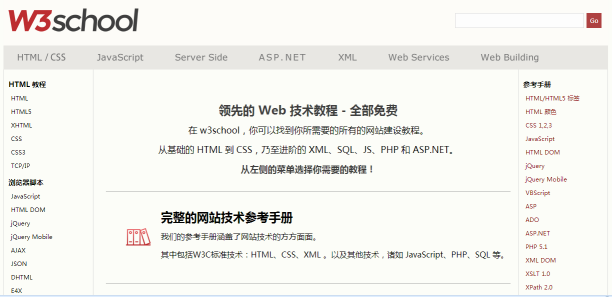
三个网站分别是W3School、百度传课和源码之家: 1、W3School是学习html5最好的资源之一,它所有的教程都带有例子,几乎可以解决你需要的所有html5知识点。如果你想从基础开始学习
的话,那么这个网站将是一个很好的选择。你可以学习到HTML5的所有元素,比如标签、图像、图形,以及无需多做其他操作,只需跟随教程的教书步骤走即可,用简单的语言解释和交互让学习变得简单。并且该网站也有CSS以及JS的知识,你需要的是按照从上至下,一点点学下去,并将例子等都在编译器上敲写一遍,很简单的一些网页界面你都可以轻松独自做出来。其

2、百度传课,这是个视频教学网站,里面拥有许多关于html5开发使用的视频。部分收费,也有一些免费的,在里边不仅能学到html5的知识,还能学到不少其他的前端开发知识。在此网站学习,还是花些钱,毕竟一些大神的视频都是付费才能观看的。其优势是视频学习,形象具体,老师直播授课,互动性,缺点是需要花费一些,且网络课程不够系统具体,推荐指数4星半!

3、源码之家,这是一个下载优秀源码的地方,这里有各种大神分享的自己做的各种酷炫的特效网页,还有分享自己的开发经验等,对于此类代码,可将其下载下来,慢慢仔细琢磨研究。其优势在于分享性和趣味性,缺点是样例说明较少,更无互动性,所有一切皆需学者自己摸索,推荐指数4颗星!


2、Adam Freeman的《HTML5 权威指南》,这本书是2014年出版的,本书面向初学者和中等水平Web 开发人员,是牢固掌握HTML5、CSS3 和Java 的必读之作。

3、《HTML5 程序设计》(第二版),是三个老外写的,2012年出版,讲了Html5的各种已经可以用的功能的具体实现,新增了针对HTML5视觉效果的SVG和针对用户体验的拖放这两部分内容,可以用于初学者提高水平使用。

4、李东博的《HTML5+CSS3从入门到精通》,2013年出版,内容涵盖了HTML5+CSS3的所有重要特性,通过大量实际案例对HTML5+CSS3的重要特性进行了详细,内容全面丰富,易于理解,能够帮助读者提升实际应用技能,适用于初学者和中等水平Web 开发人员。

至于这“一个软件”,相信大家绝对不会陌生,这就常强大的Adobe Dreamweaver,简称DW。他的优势在于不需要任何插件,就能够实时查看你写出的代码效果。代码提示很强大,有设计模式,直接点击,不用敲代码。基本上敲出首字母就可获得该字母开头所有代码的提示,解决了新手记忆代码困难的痛苦,非常适合新手.。非常便捷的一款软件,小编在此极力推荐。

以上就是云和数据中心的html5培训老师给出的html5入门学习方法,但这也只是初步入门而已,如果你还需近一步加深学习,想达到去IT企业的用人水准。那么你就须找个牛B的html5培训机构系统的学习html5,至于理由,百度一下,你就知道了!最后小编祝大家学习顺利,生活愉快。返回搜狐,查看更多




网友评论 ()条 查看